Whats the Art of Fonts and Typing Refered to
Lesson 1: Typography
What is typography?
Typography is everywhere nosotros look. It'south in the books nosotros read, on the websites nosotros visit, even in everyday life—on street signs, bumper stickers, and product packaging.

But what exactly is typography? Only put, typography is the style or appearance of text. Information technology can also refer to the art of working with text—something you probably practice all the time if you create documents or other projects for work, school, or yourself.
Sentry the video below to learn more about typography.
Common types of fonts
Typography can be an intimidating field of study, but information technology doesn't take to exist. Y'all only need to know a piffling to make a large deviation in the stuff y'all practice every day. Then let'due south get started. Starting time, some common types of fonts and what you lot demand to know about them.
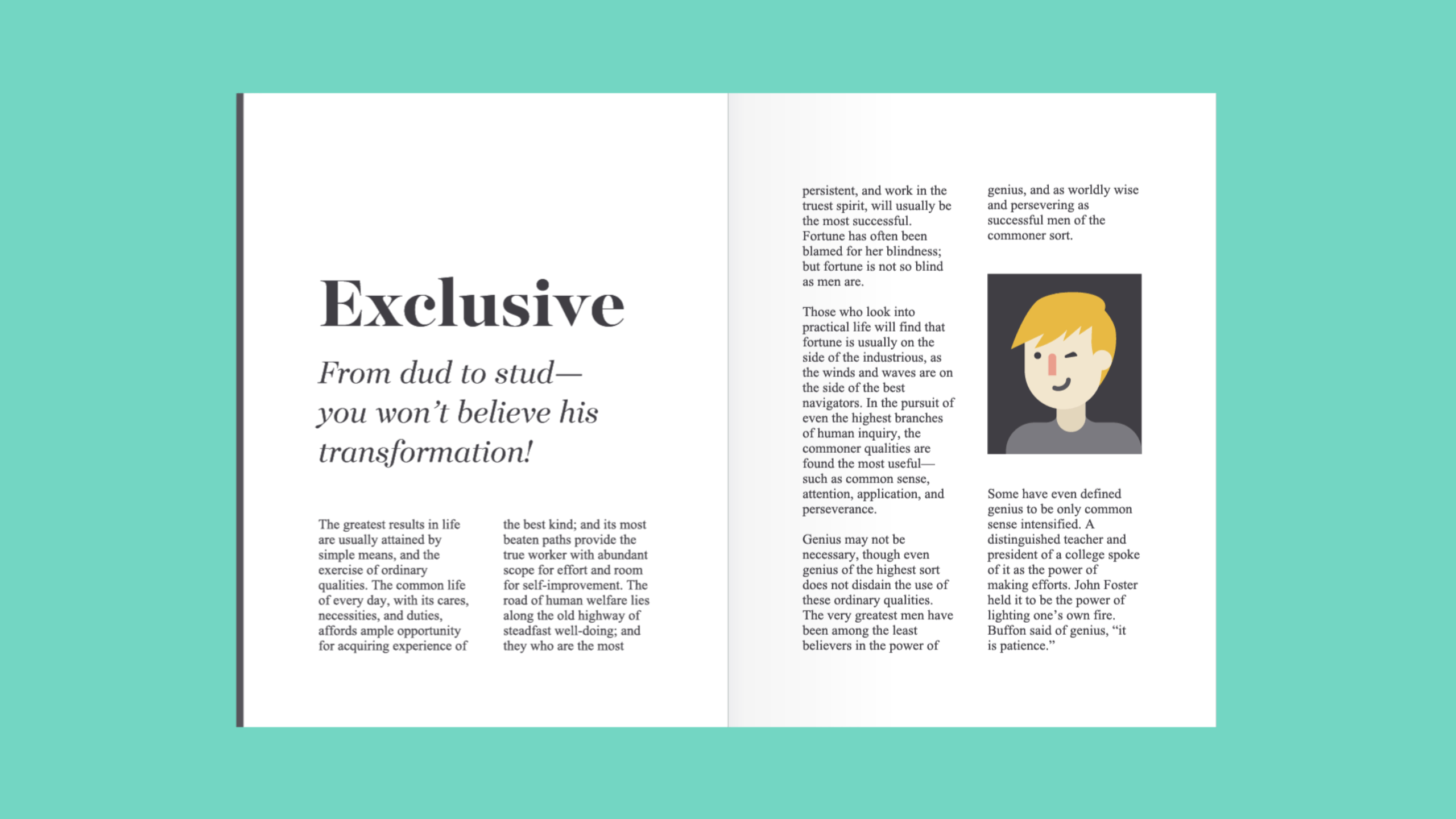
Serif fonts
Serif fonts have little strokes chosen serifs fastened to the chief function of the letter.

Because of their classic await, they're a practiced choice for more traditional projects. They're likewise common in print publications, like magazines and newspapers.

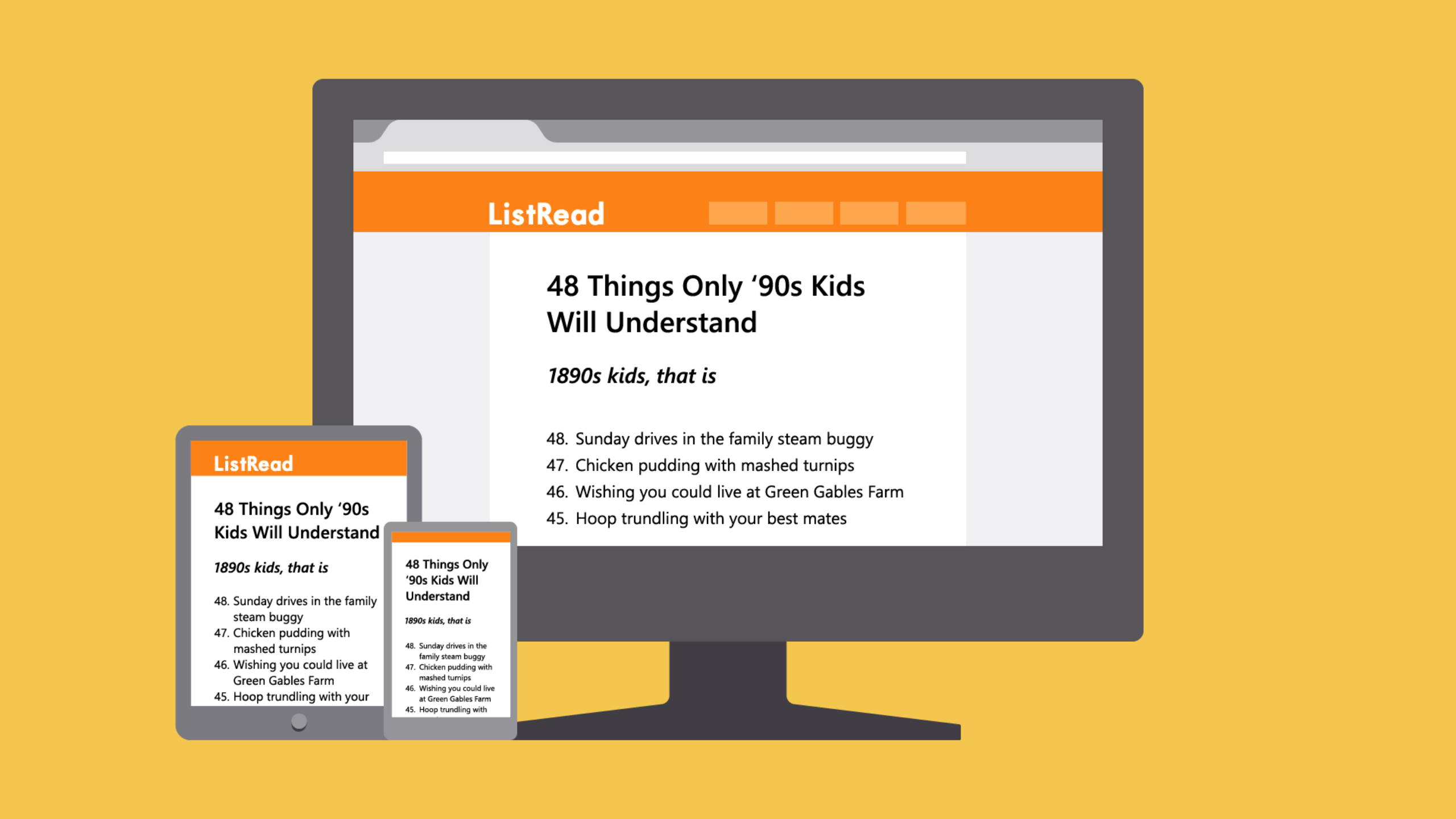
Sans serif fonts
Sans serif fonts don't accept that extra stroke—hence the proper noun, which is French for without serif.

This style is considered more than clean and modern than serif fonts. Also, it tends to be easier to read on computer screens, including smartphones and tablets.

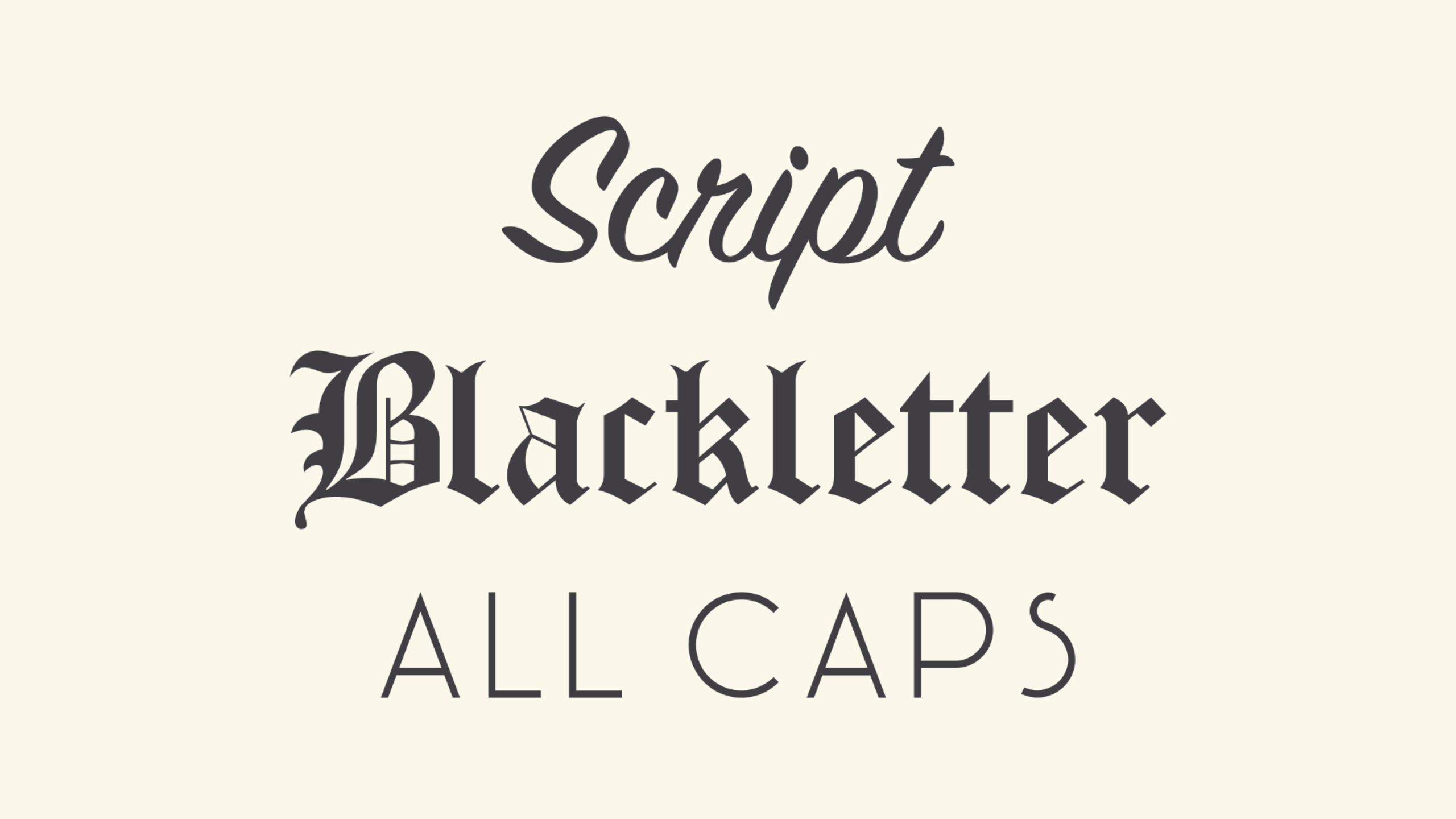
Display fonts
Display fonts come in many different styles, like script, blackletter, all caps, and just obviously fancy.

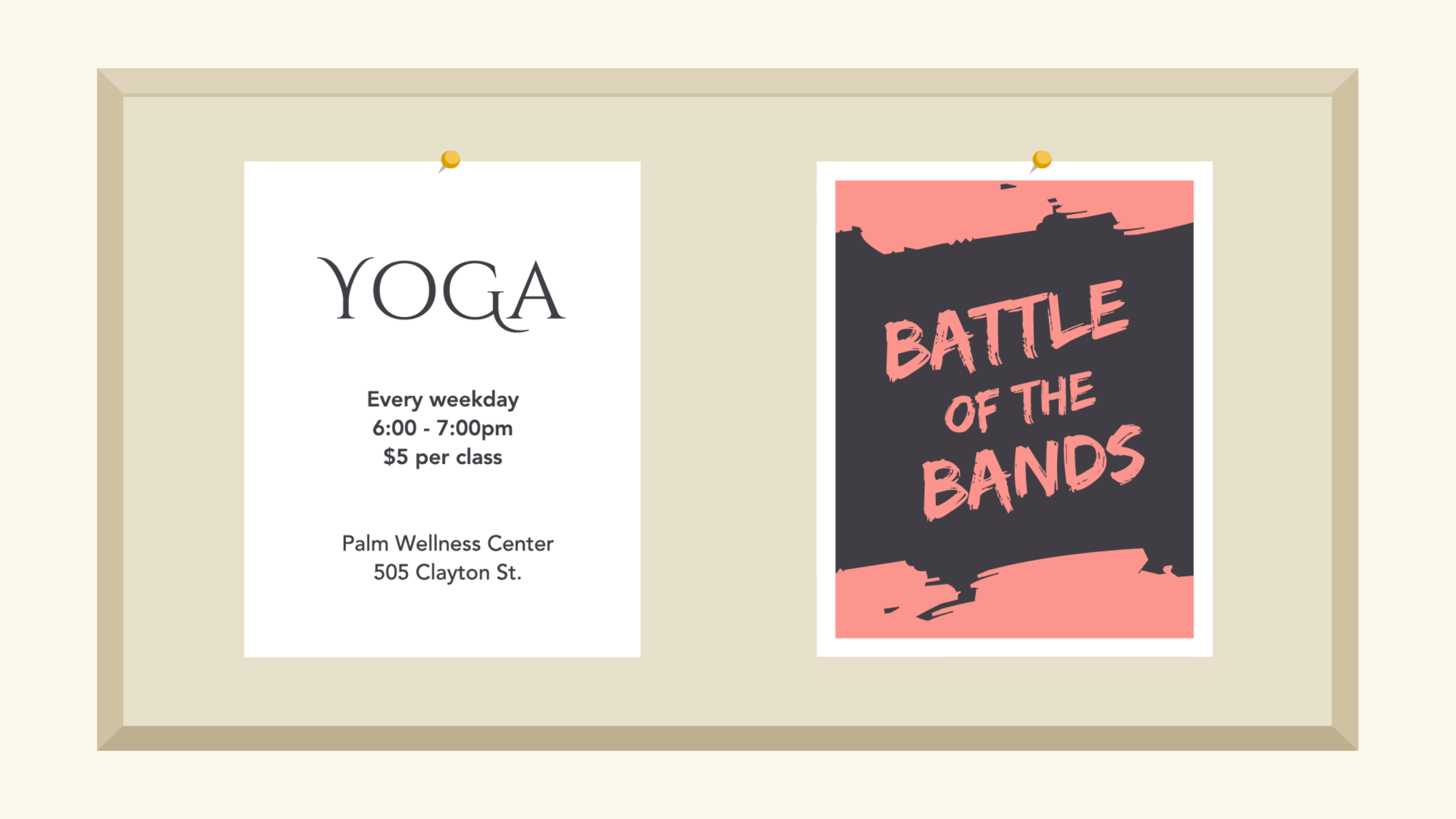
Because of their decorative nature, display fonts are all-time for small amounts of text, like titles and headers and more graphic-heavy designs.

Choosing a font
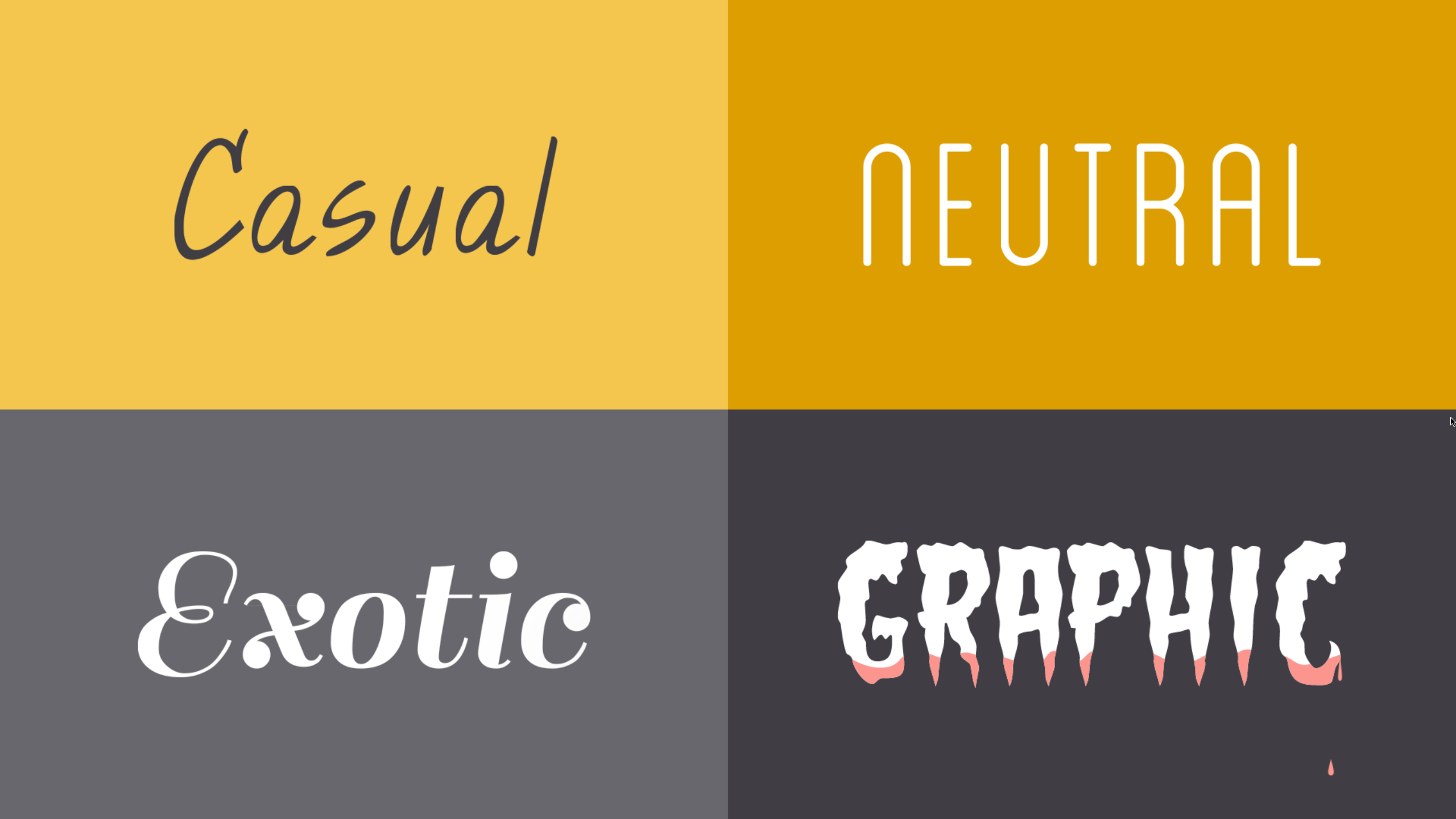
In a way, fonts take their own linguistic communication. They all have something to say across the words on the page. They tin come across as casual or neutral, exotic or graphic. That's why information technology'southward of import to call back about your message, then cull a font that fits.

Fonts to avoid
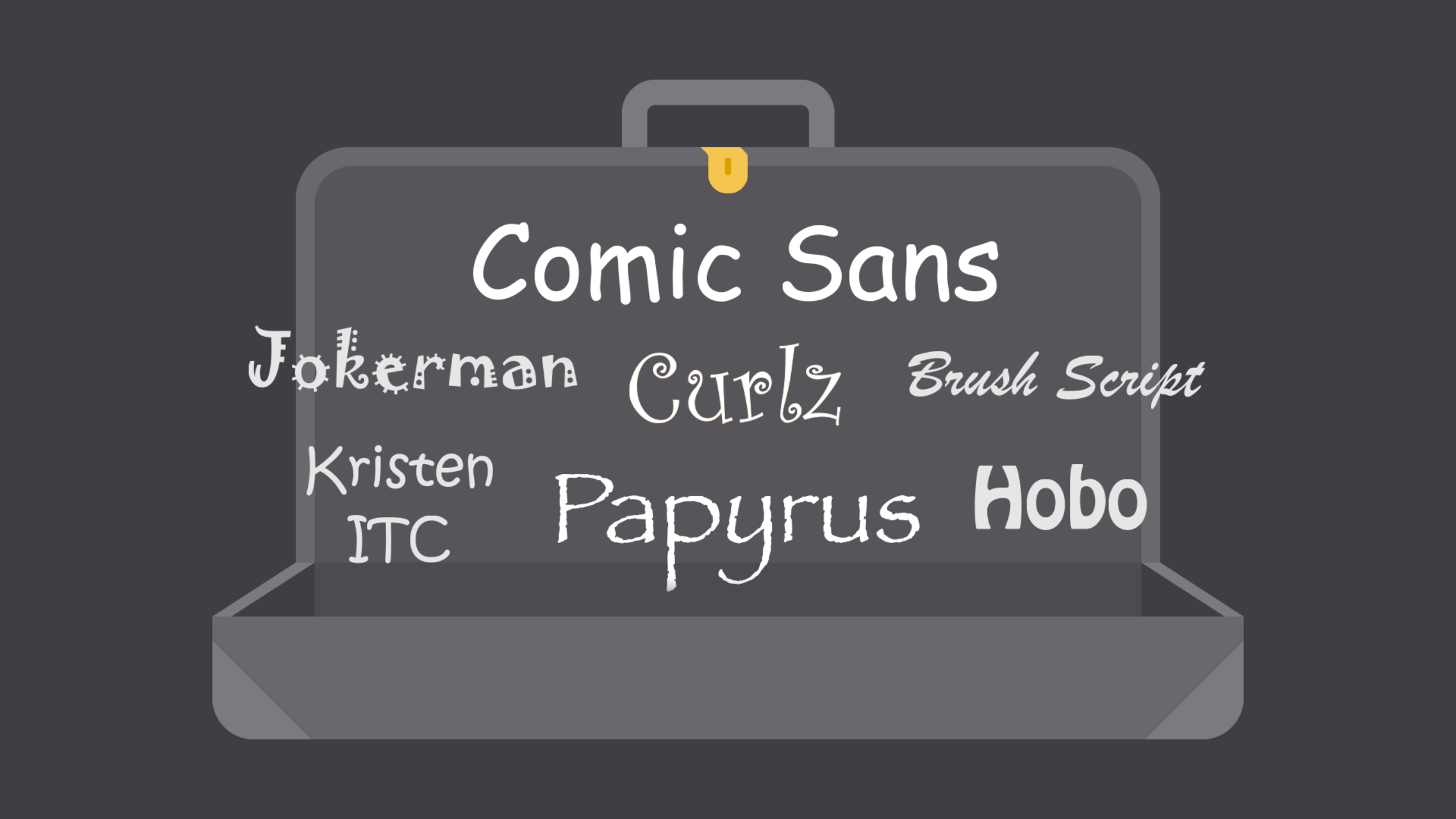
Some fonts come up with extra baggage, including Comic Sans, Curlz, and Papyrus. There'due south cypher peculiarly wrong with these fonts—they merely have a sure reputation for being outdated and overused.

If you notice yourself tempted by them, remember twice and consider using something else. At that place are many fonts with a similar look and feel that are less likely to backbite from your message.
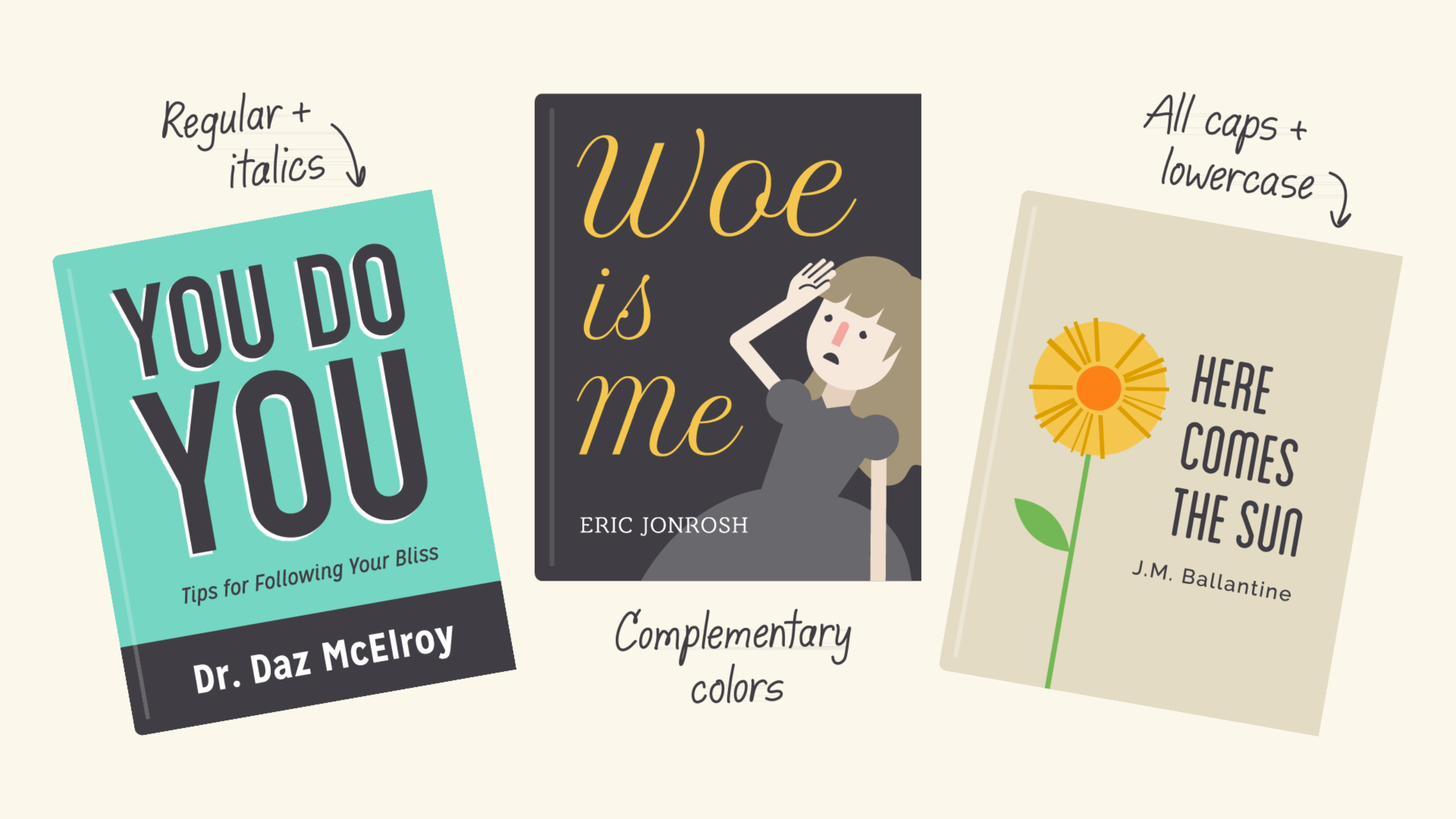
Combining fonts
When deciding which fonts to employ, less is more. It's all-time to limit yourself to one or two per project. If you need more dissimilarity, effort repeating one of your fonts in a unlike size, weight, or style. This trick is practically foolproof for creating interesting combinations that piece of work.

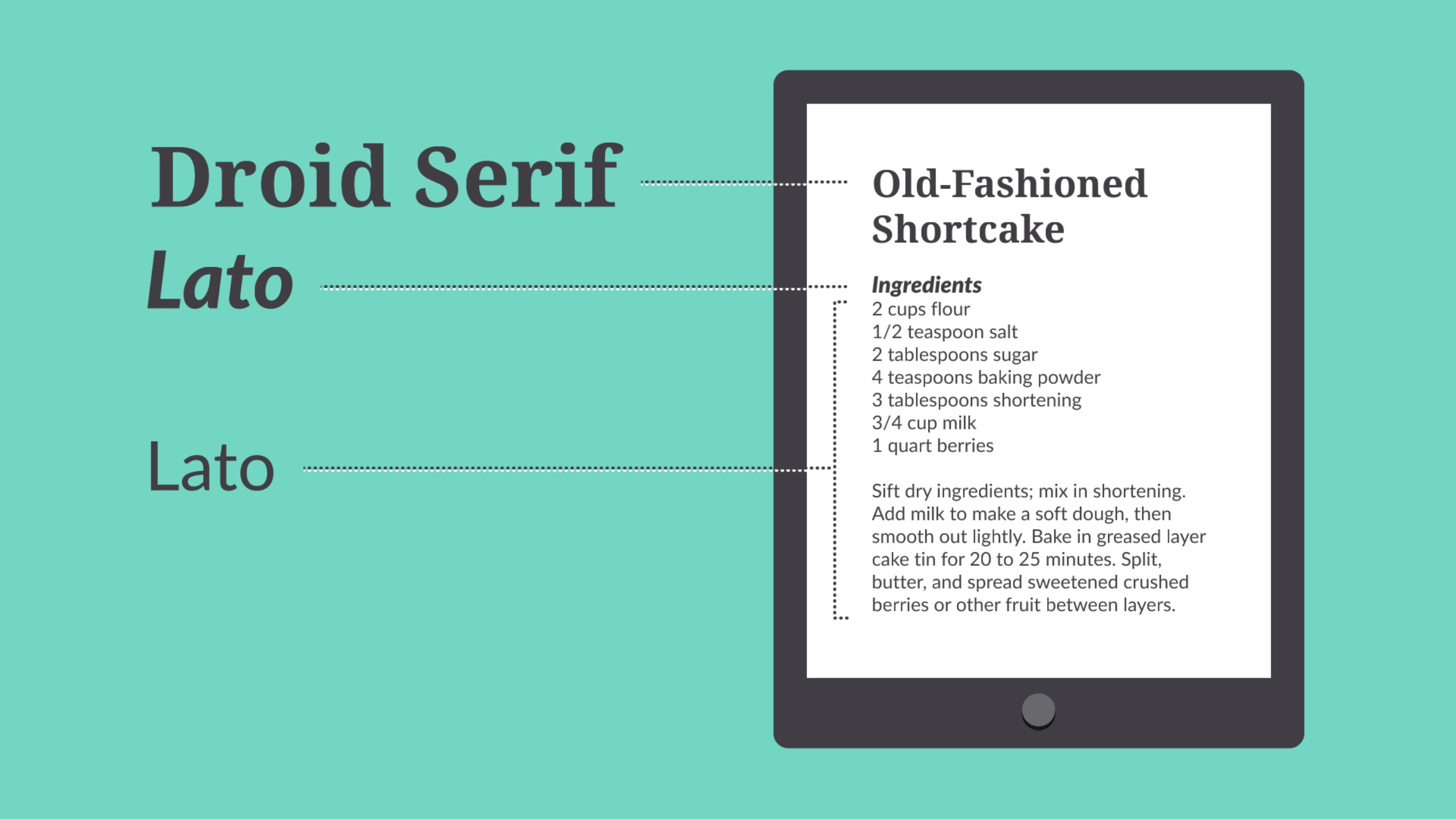
You've probably heard that opposites attract. The same is truthful for fonts. Don't exist afraid to combine font styles that are different but complementary, similar sans serif with serif, short with tall, or decorative with simple. This can exist challenging at beginning, but don't despair. Await to other designs for inspiration, and soon you'll become the hang of it.

Other important terms
Maybe you've heard terms similar kerning, leading, tracking, and hierarchy. For those with more experience, these concepts are essential for creating professional-looking designs. Equally a beginner, you don't need to know everything virtually these terms—just enough to inform your work and help you talk about design with more confidence.

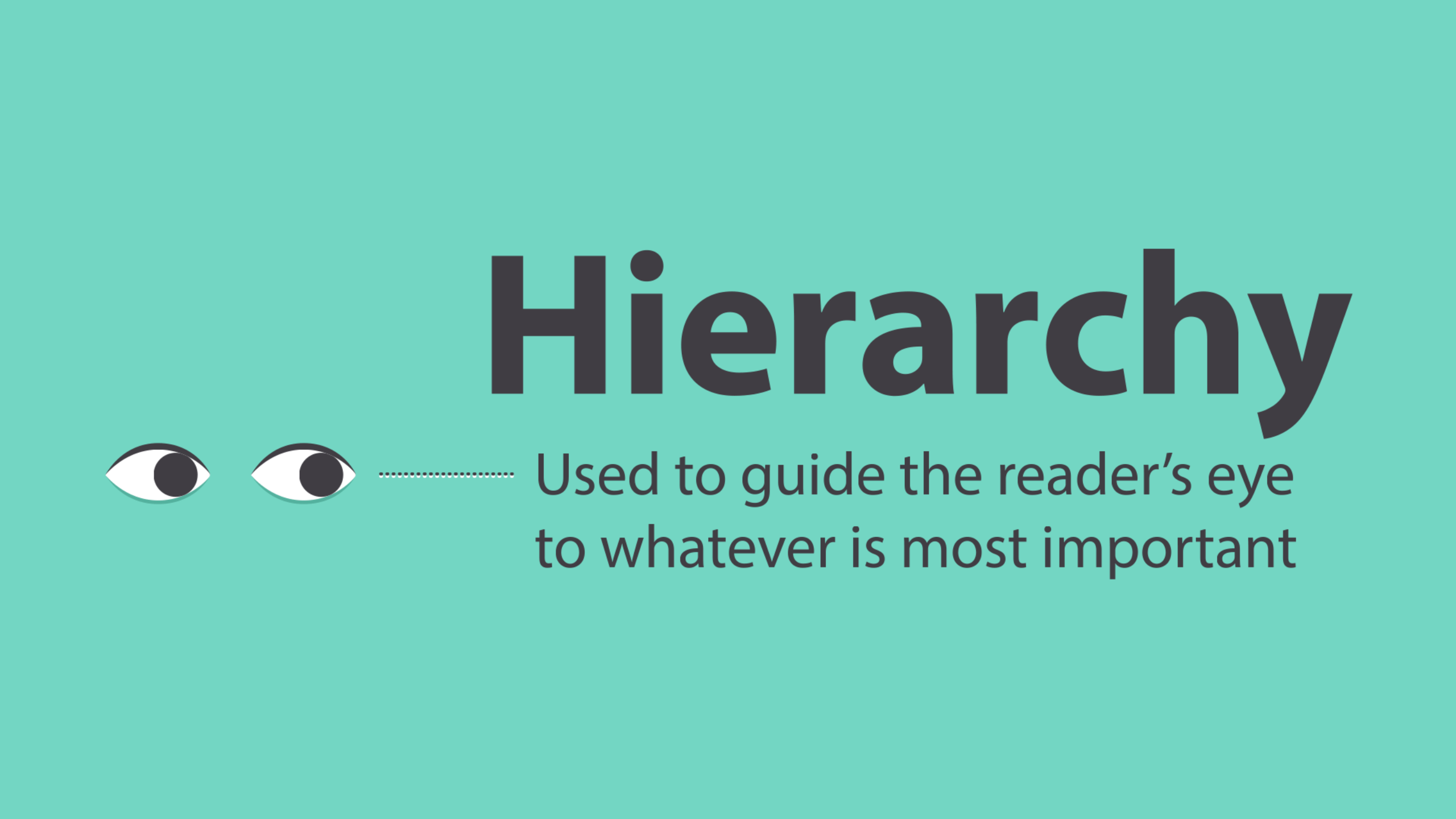
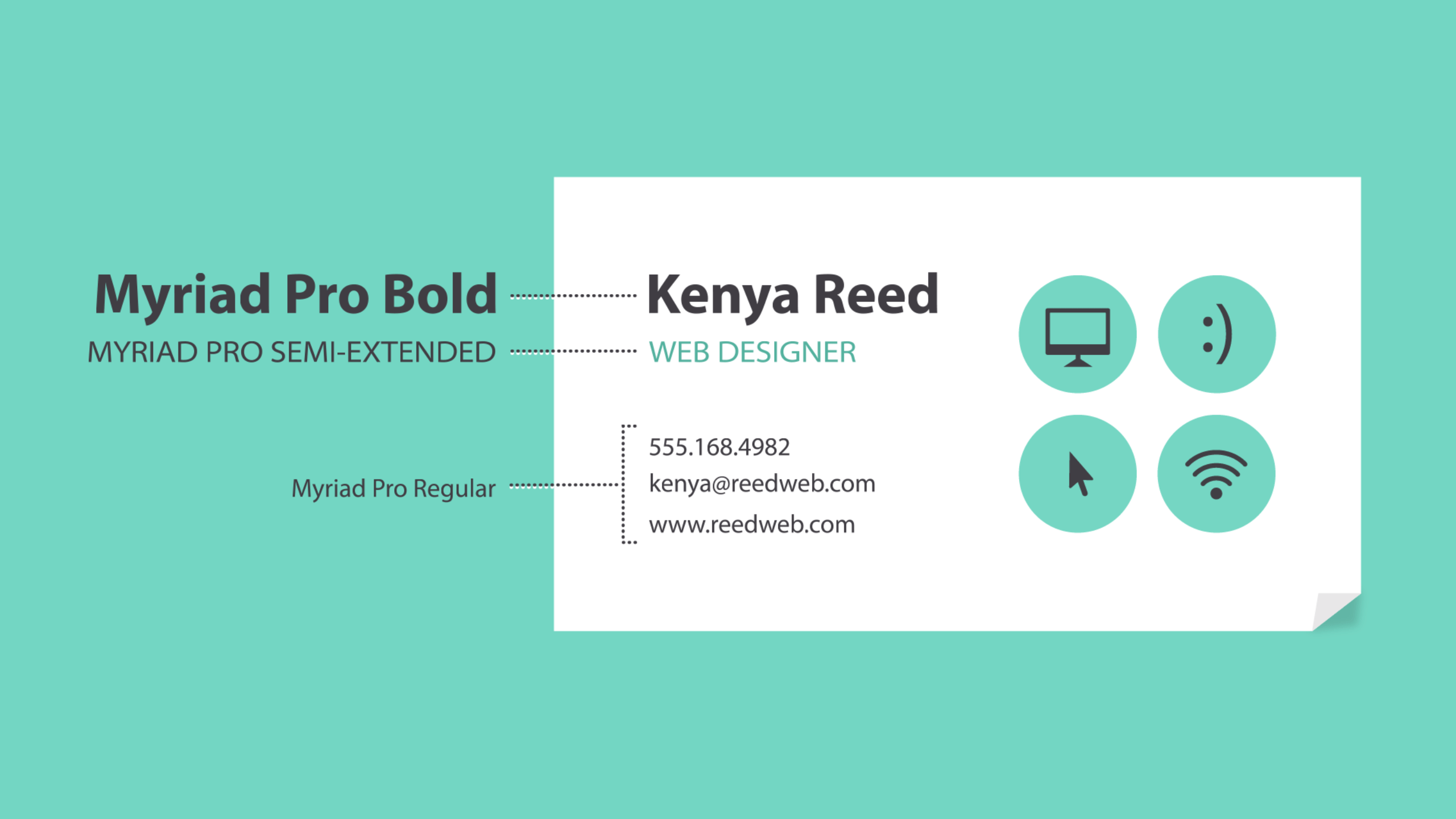
Hierarchy
Hierarchy is used to guide the reader's heart to any is nearly of import. In other words, it shows them where to begin and where to become next using different levels of emphasis.

Establishing bureaucracy is elementary: Merely decide which elements you want the reader to notice first, then make them stand up out. Loftier-level items are usually larger, bolder, or different in some way. Recall to keep it elementary and stick to just a few complementary styles.

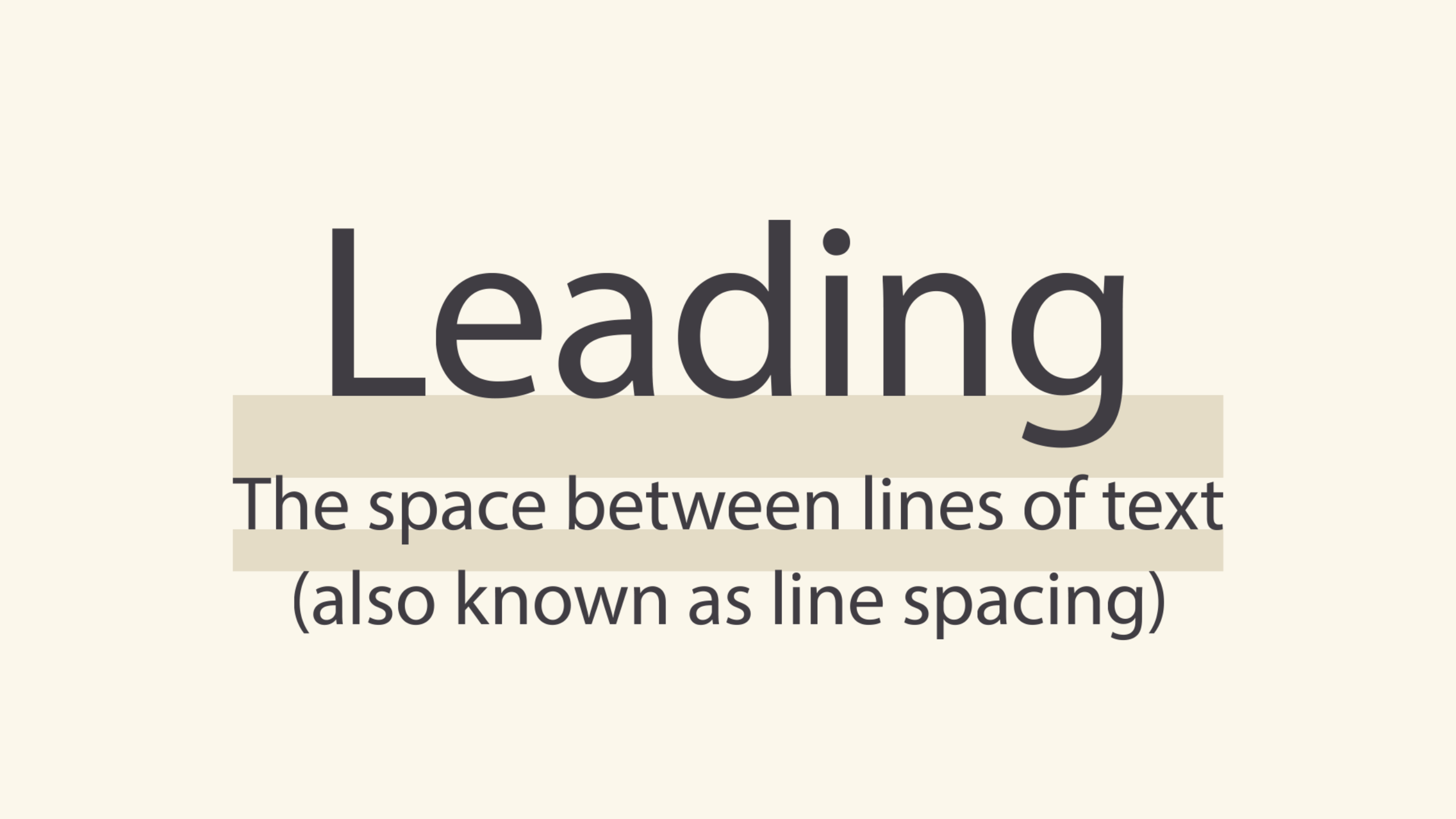
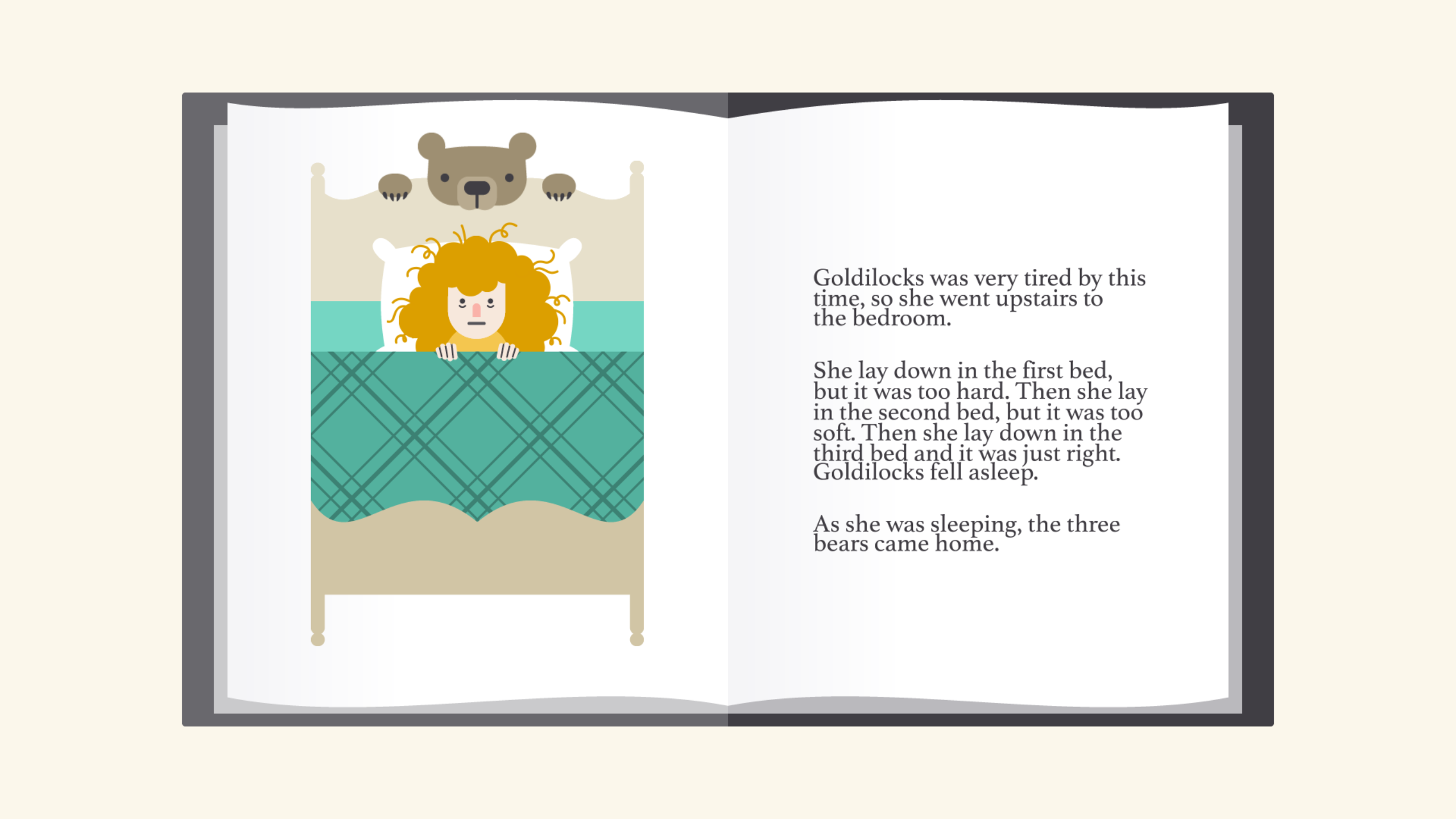
Leading
Leading (rhymes with nuptials) is the space between lines of text, also known equally line spacing.

If yous're non sure how much line spacing to use, don't fret—the default is commonly fine. The goal is to make your text every bit comfortable to read equally possible. Besides much or too little spacing, as in the example below, can brand things unpleasant for the reader.

Tracking
Tracking is the overall space between characters, sometimes called character spacing. Almost programs let you condense or expand this depending on your needs.
![]()
In some designs, you might accommodate your tracking to create a sure artistic effect. It can also help you ready fonts that are poorly spaced to begin with.
![]()
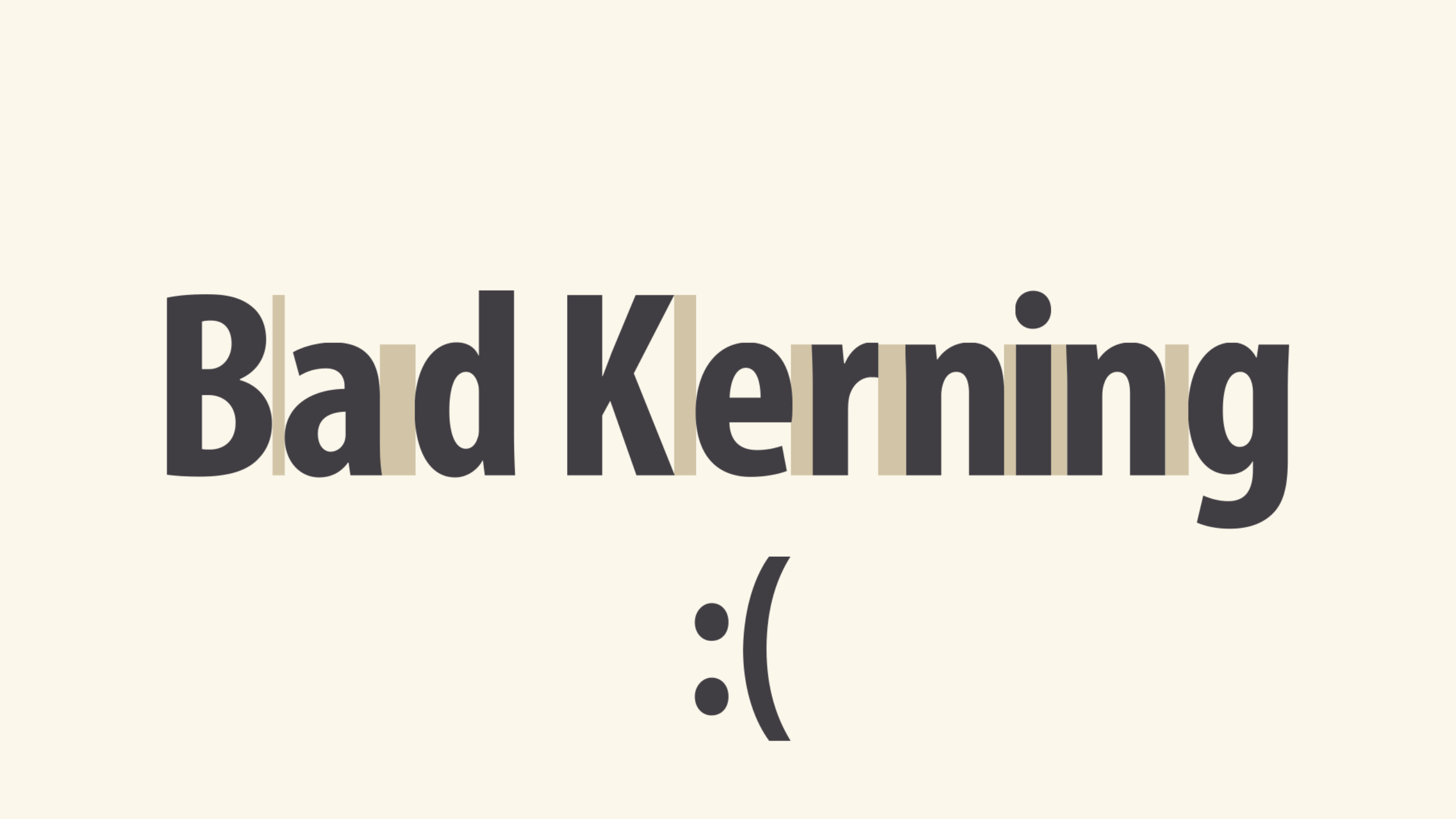
Kerning
Kerning is the space between specific characters. Different tracking, it varies over the course of the word because each alphabetic character fits together differently.

Some fonts accept what we phone call bad kerning, making sure letters look improperly spaced. If a font y'all're using has bad kerning, it's best to cut your losses and choose something else.

Putting it all together
Well-crafted text can mean the difference betwixt something ordinary and something extraordinary—even if you're merely getting started with design. All information technology takes is an interest in typography and yous'll start to notice more, run across more, and be able to exercise more in your ain work.

Nosotros hope yous enjoyed learning the nuts of typography!
Exist sure to check out the rest of our graphic design topics, including:
- Colour
- Layout and Composition
- Images
- Fundamentals of Design
- Branding and Identity
/en/beginning-graphic-design/color/content/
0 Response to "Whats the Art of Fonts and Typing Refered to"
Post a Comment